Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community

Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

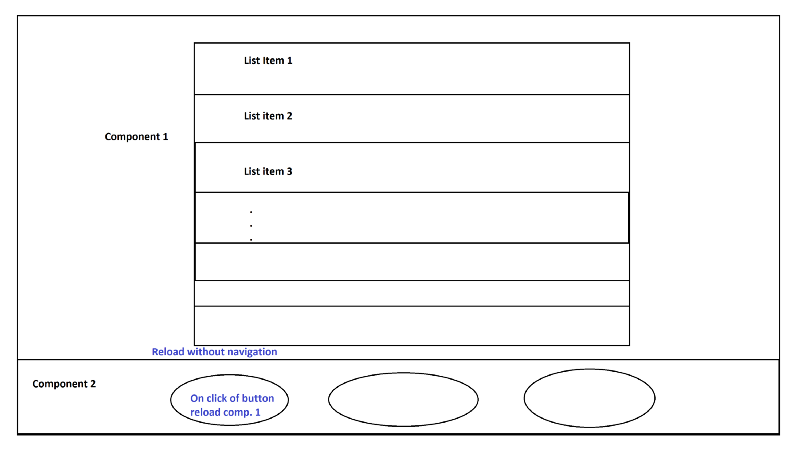
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Christian Lüdemann on LinkedIn: 💡 Angular Router Tip 💡 You can update the URL without reloading the…