
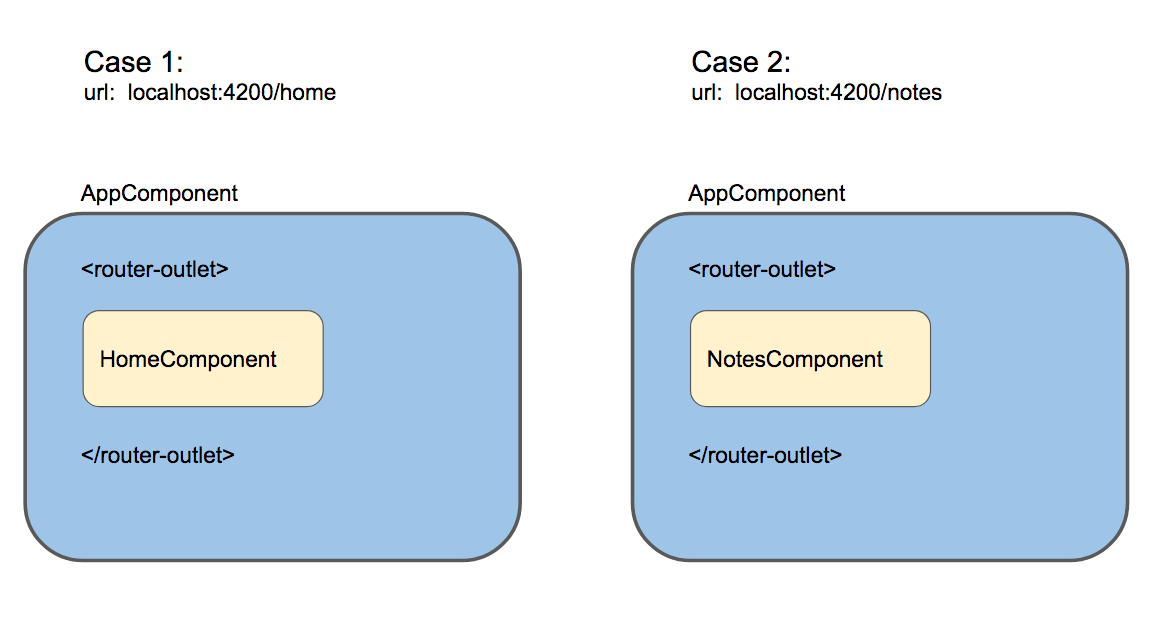
The Three Pillars of Angular Routing. Angular Router Series Introduction. | by Nate Lapinski | Angular In Depth | Medium

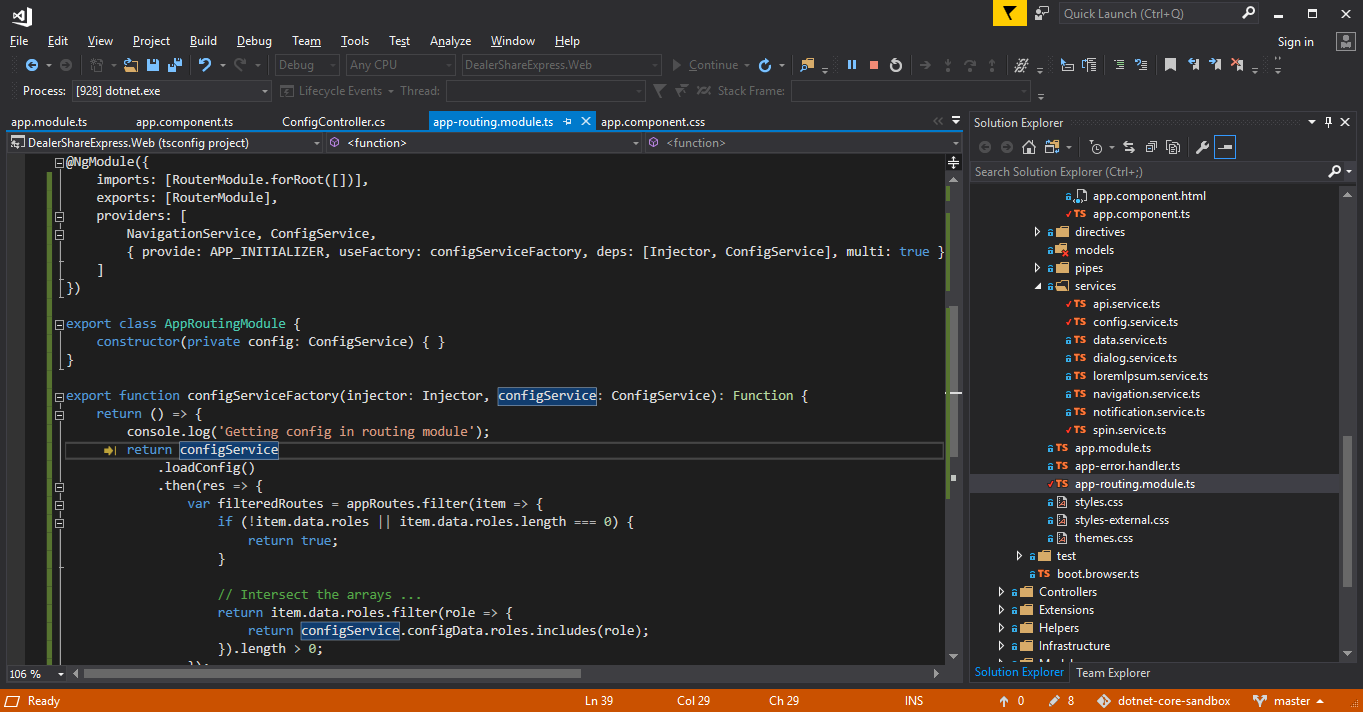
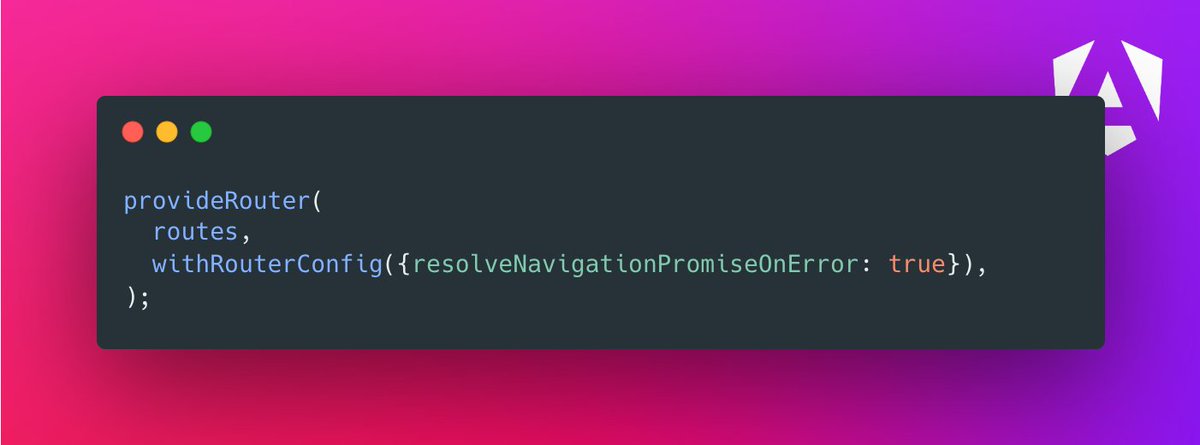
Angular on X: "v17.1 adds router configuration to resolve navigation promise on error. This prevents unhandled promise rejection. This is likely to be the default in the future, so let us know