Previous Routes in Angular 6+. Build a simple service that provides… | by Sergey Rudenko | Better Programming

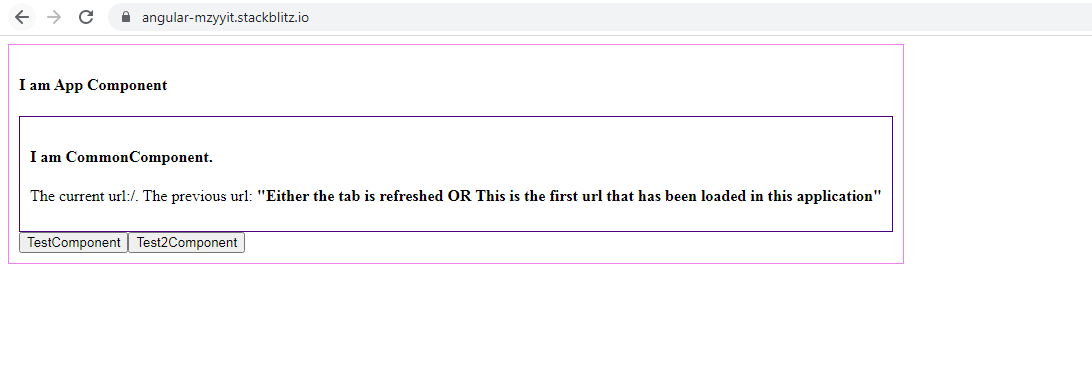
Access the Previous & Current URLs in the Parent, Child & Grandchild Components in Angular | JavaScript in Plain English
Nested Routing and ClearHistory: Error when route between nested routes · Issue #1052 · NativeScript/nativescript-angular · GitHub
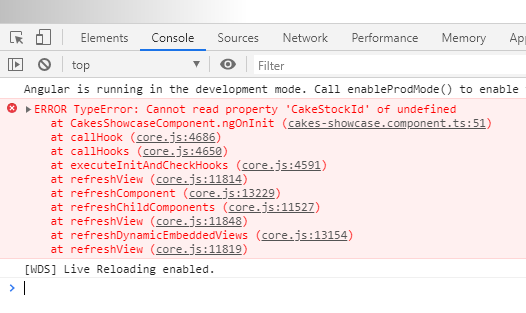
BUG: elements from previous route are still in the DOM when ngOnInit and ngAfterViewInit are executed · Issue #35879 · angular/angular · GitHub














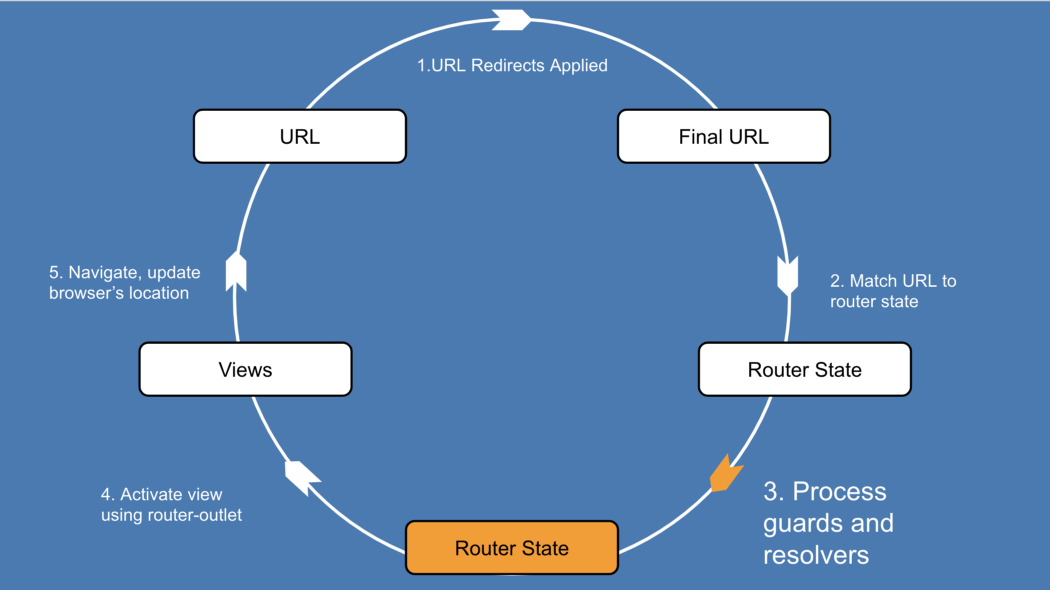
![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)