GitHub - ChromeDevTools/EmulatedDeviceLab: An experimental prototype exploring simultaneous emulation of devices via Chrome DevTools

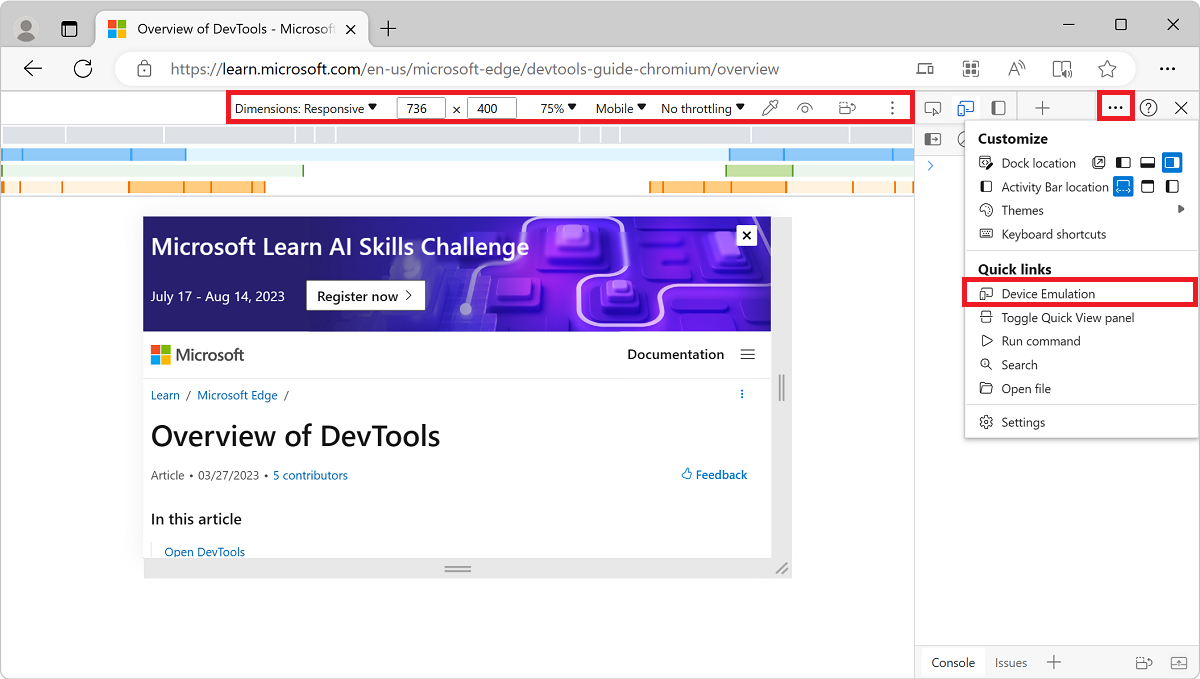
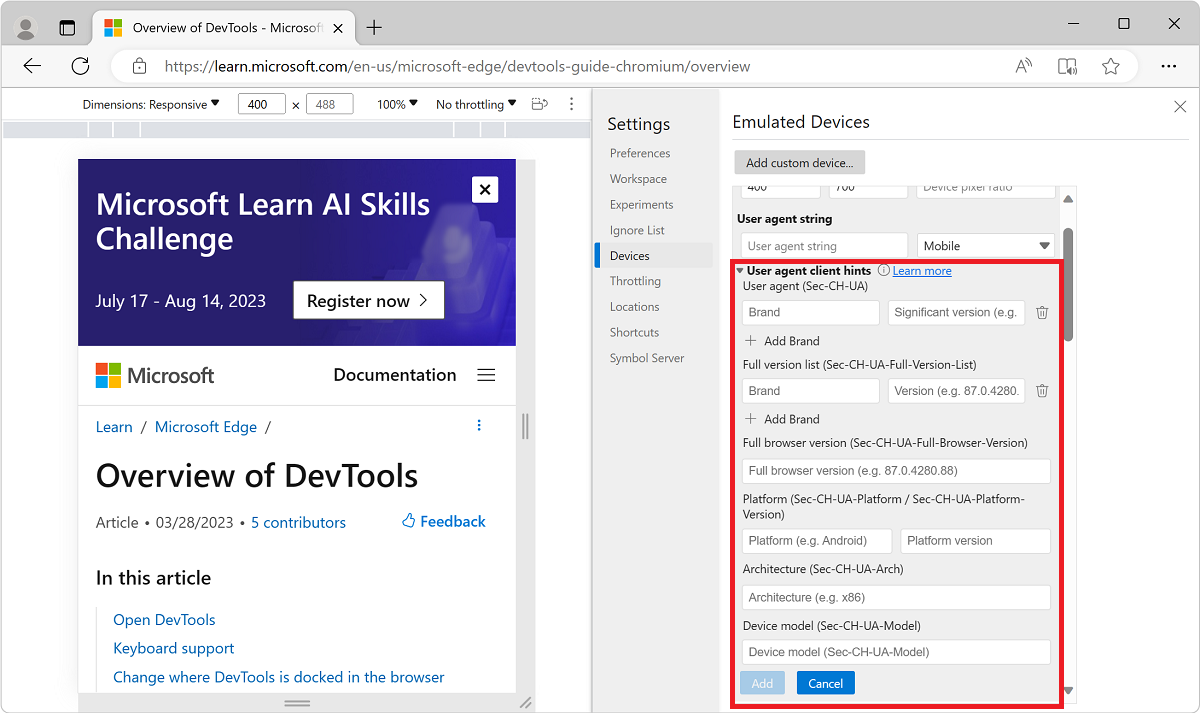
Emulate mobile devices (Device Emulation) - Microsoft Edge Developer documentation | Microsoft Learn

css - Background Image -- Chrome Dev Tools Mobile Emulator Doesn't Match Actual Device (iPhone) - Stack Overflow

Uncaught TypeError: Cannot read property 'isCriteoMessage' of undefined when using chrome:emulation:device=iphone 6 · Issue #2010 · DevExpress/testcafe · GitHub












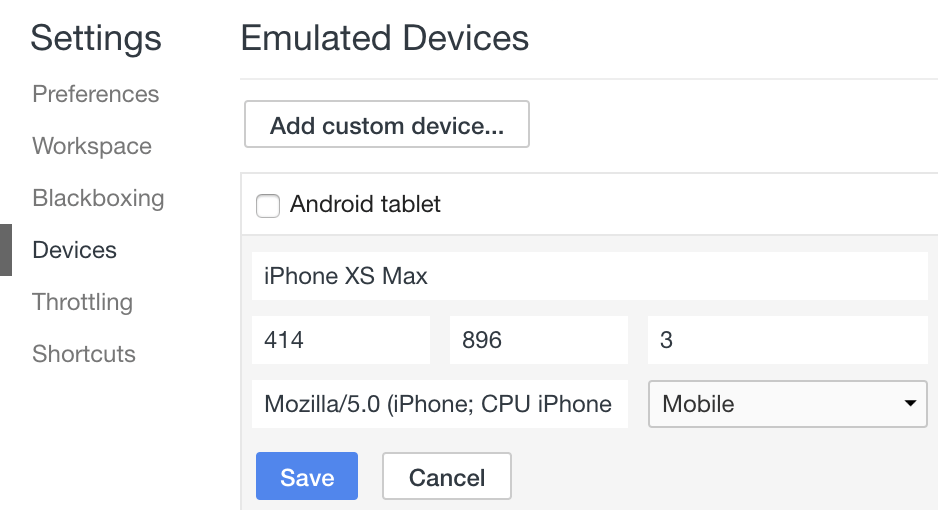
![How To Use Chrome's Mobile Emulator To Get Your Site Mobile Friendly [VIDEO] How To Use Chrome's Mobile Emulator To Get Your Site Mobile Friendly [VIDEO]](https://www.annielytics.com/wp-content/uploads/2015/04/user-agent.png)

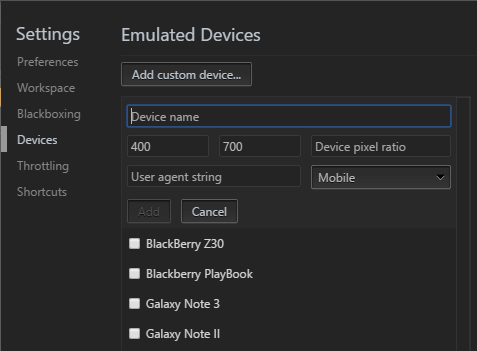
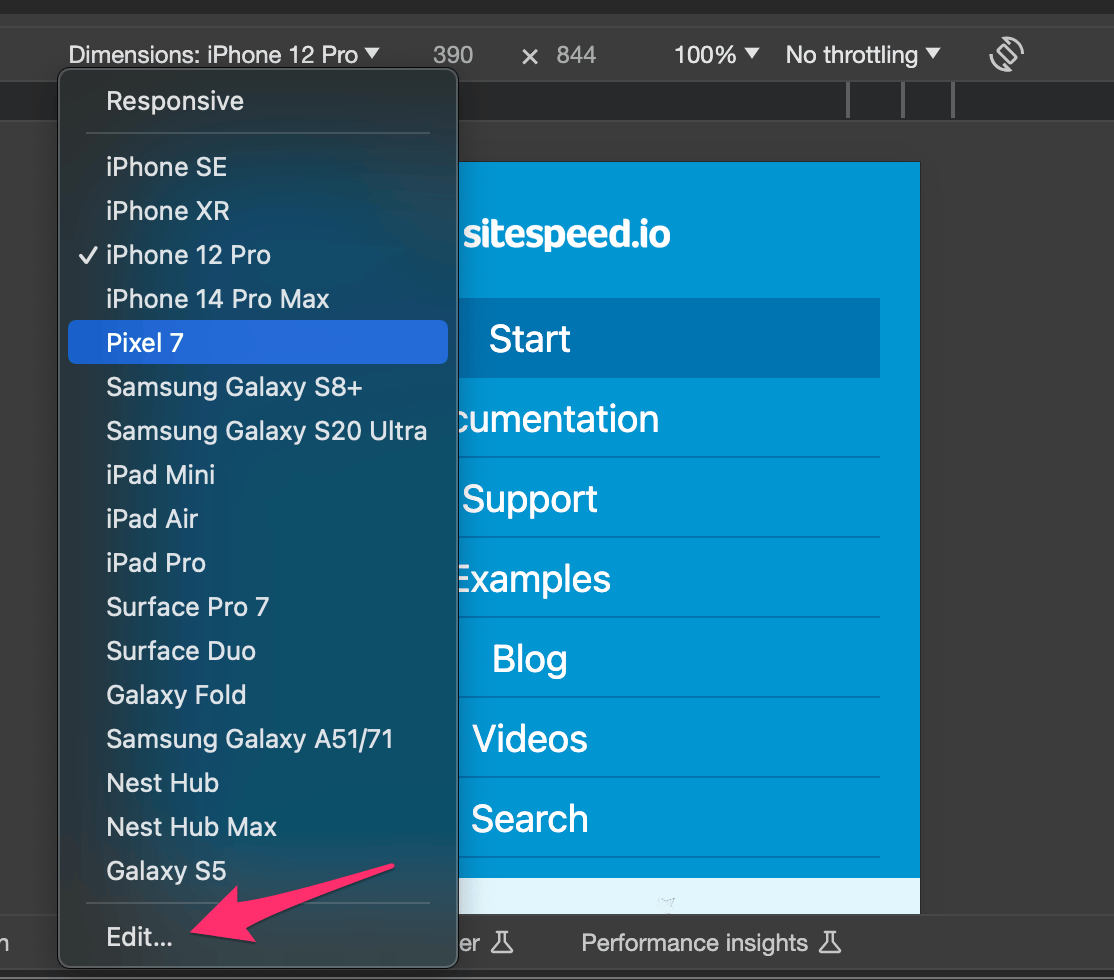
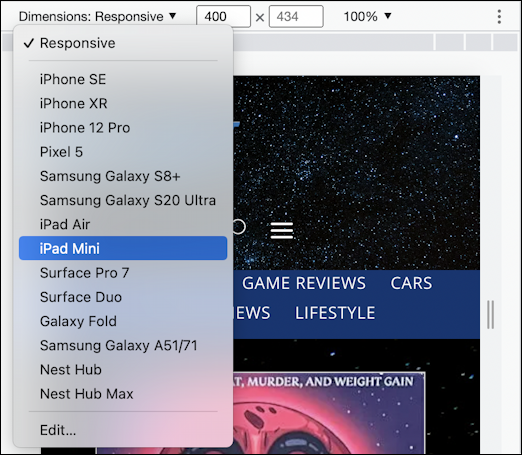
![How To Use Chrome's Mobile Emulator To Get Your Site Mobile Friendly [VIDEO] How To Use Chrome's Mobile Emulator To Get Your Site Mobile Friendly [VIDEO]](https://www.annielytics.com/wp-content/uploads/2015/04/mobile-devices.png)