
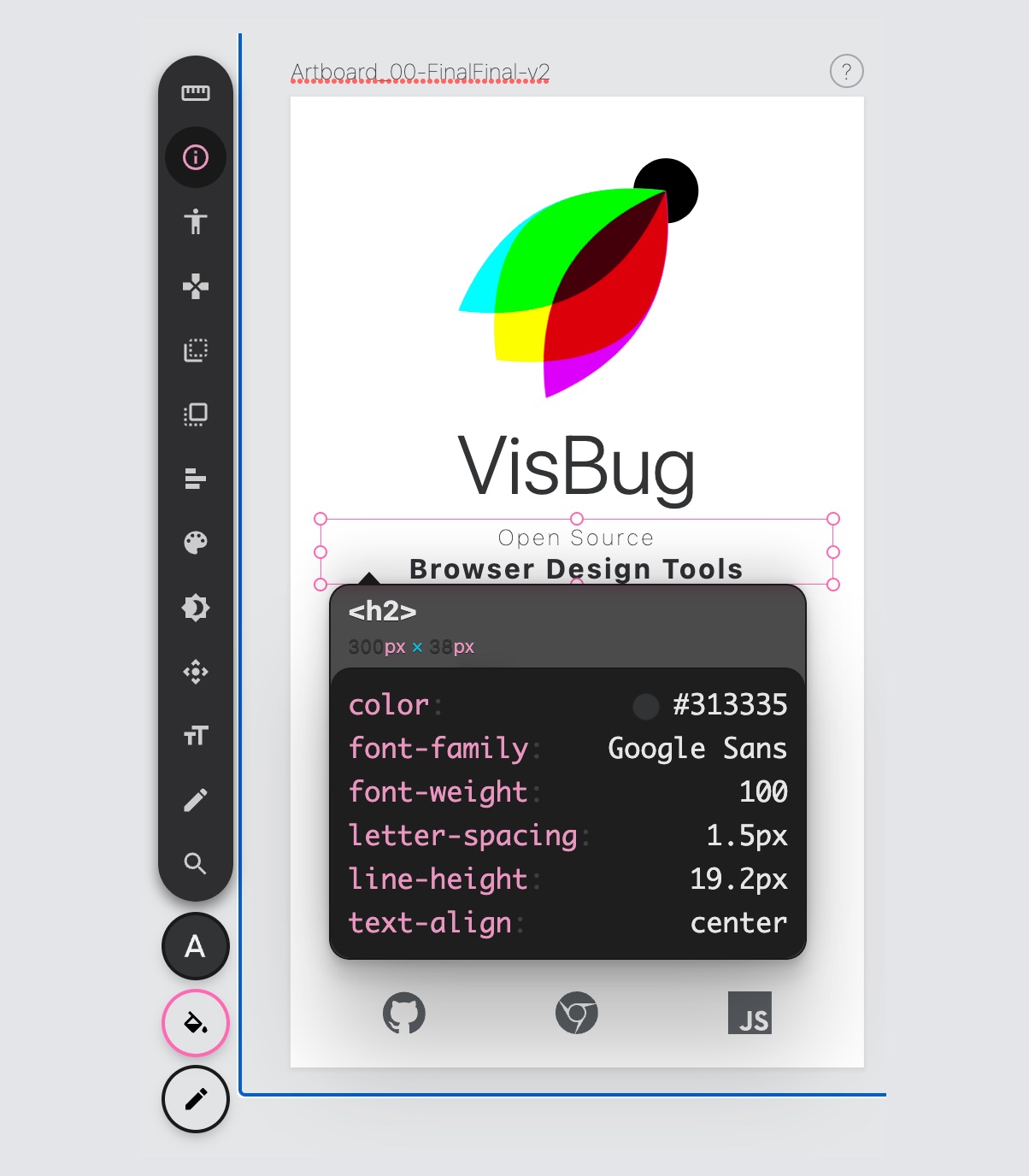
Miguel Ángel Durán on X: "¡La mejor extensión de Chrome para Programadores Web! VisBug te ofrece: - Ver estilos y distancias sin abrir las DevTools - Comprueba accesibilidad y colores - Redimensiona

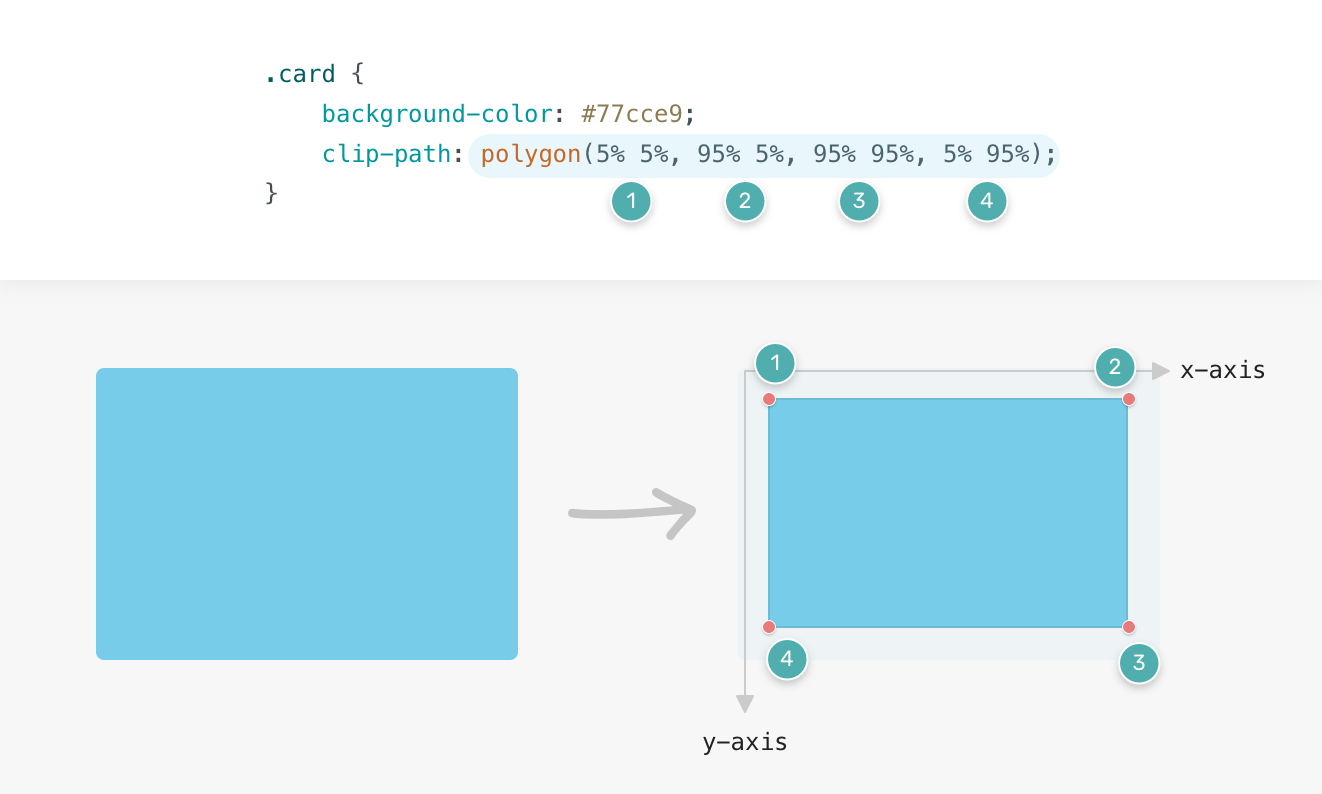
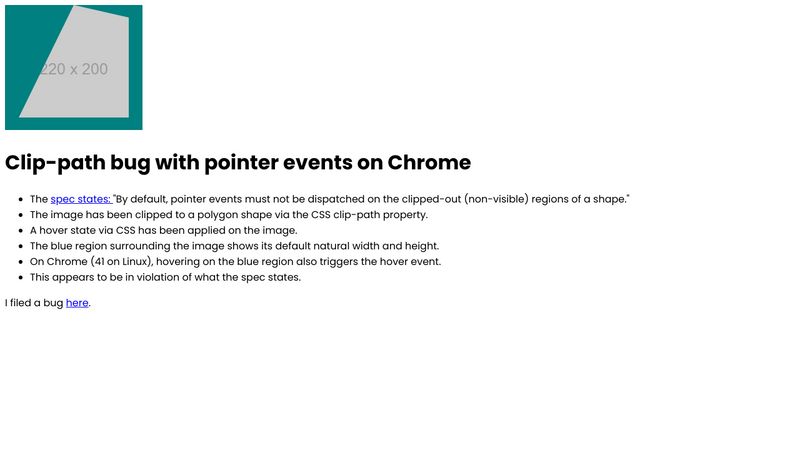
How Can I Make the Trapezoid Shaped Div Scale Responsively Without Losing its Angle? - HTML-CSS - The freeCodeCamp Forum