Mouse Switch Box USB left + right mouse key, 2x jack connector, USB - CSS B2B Store – CSS MicroSystems GmbH

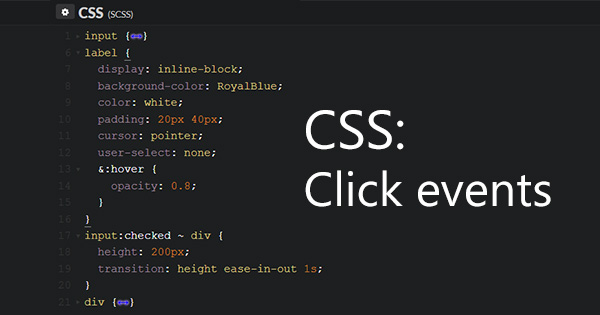
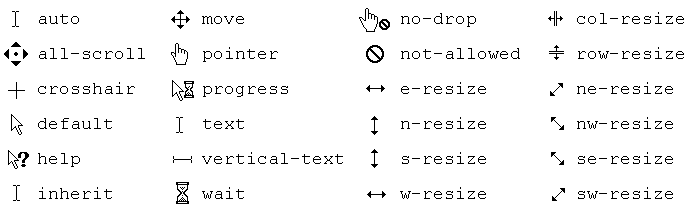
cursor CSS. Tipos. Efectos hover: move, no-drop, resize, not-allowed, crosshair, progress, wait. (CU01054D)

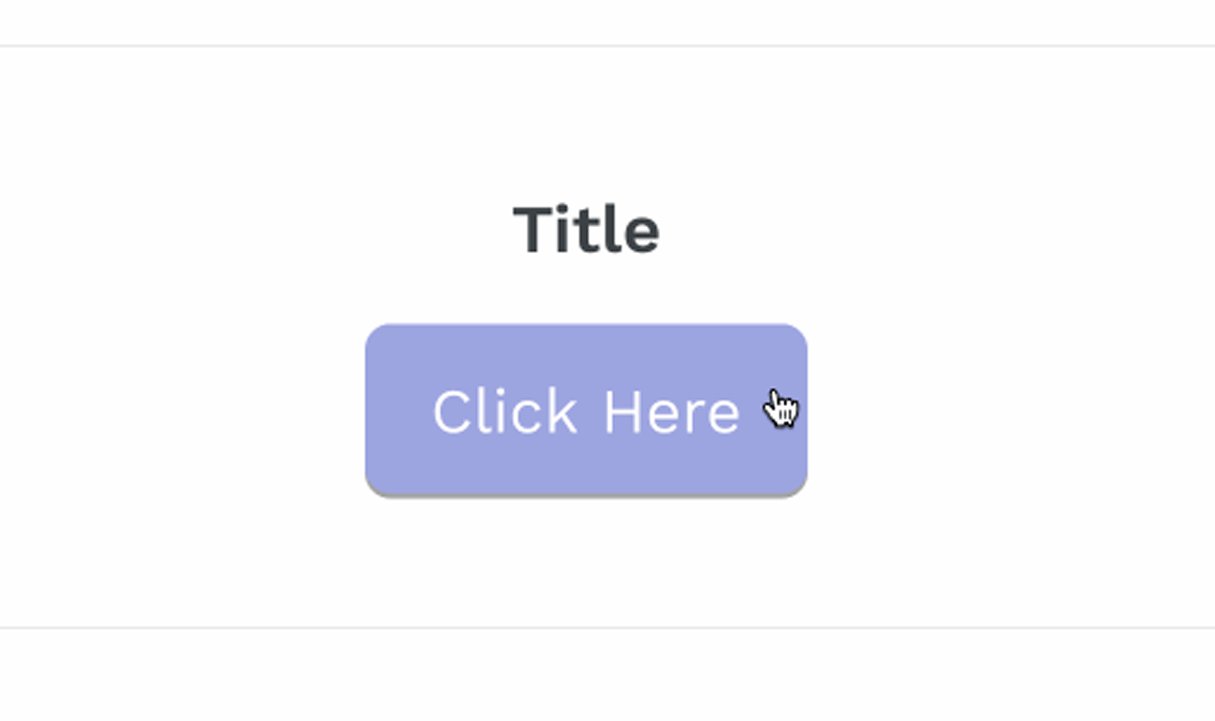
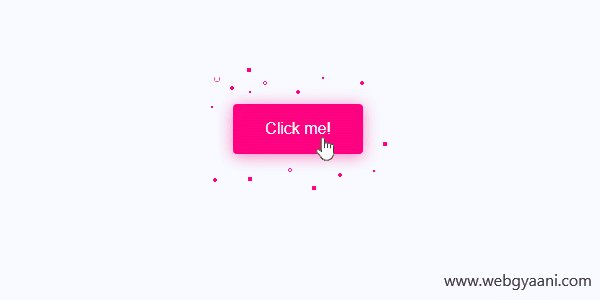
Cursor Animation Effects | On Mousemove, Mouseout & Mouse Stopped - HTML, CSS & Javascript | Coding Snow | Creative Web Design Tutorials - Html, Css & Javascript
















.gif)