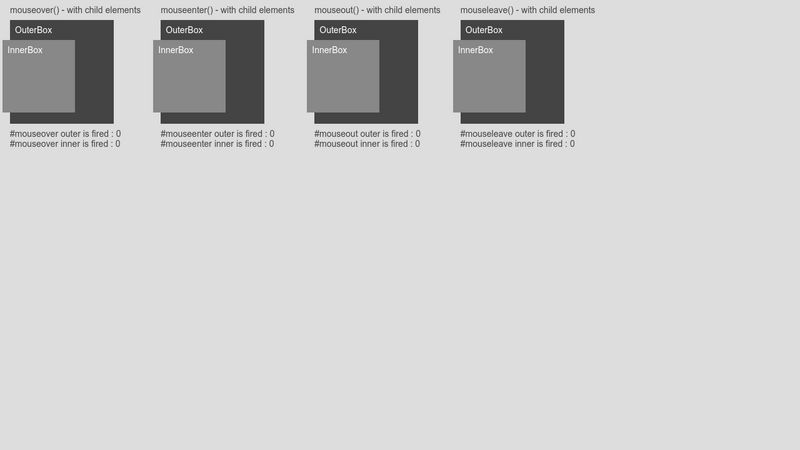
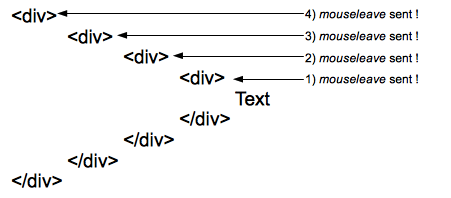
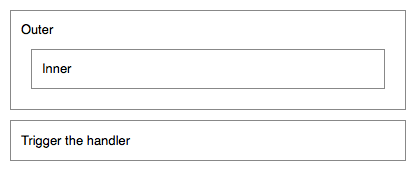
jquery - How to avoid to run the event "mouseout" while another element was moving in? - Stack Overflow

Cursor Animation Effects | On Mousemove, Mouseout & Mouse Stopped - HTML, CSS & Javascript | Coding Snow | Creative Web Design Tutorials - Html, Css & Javascript