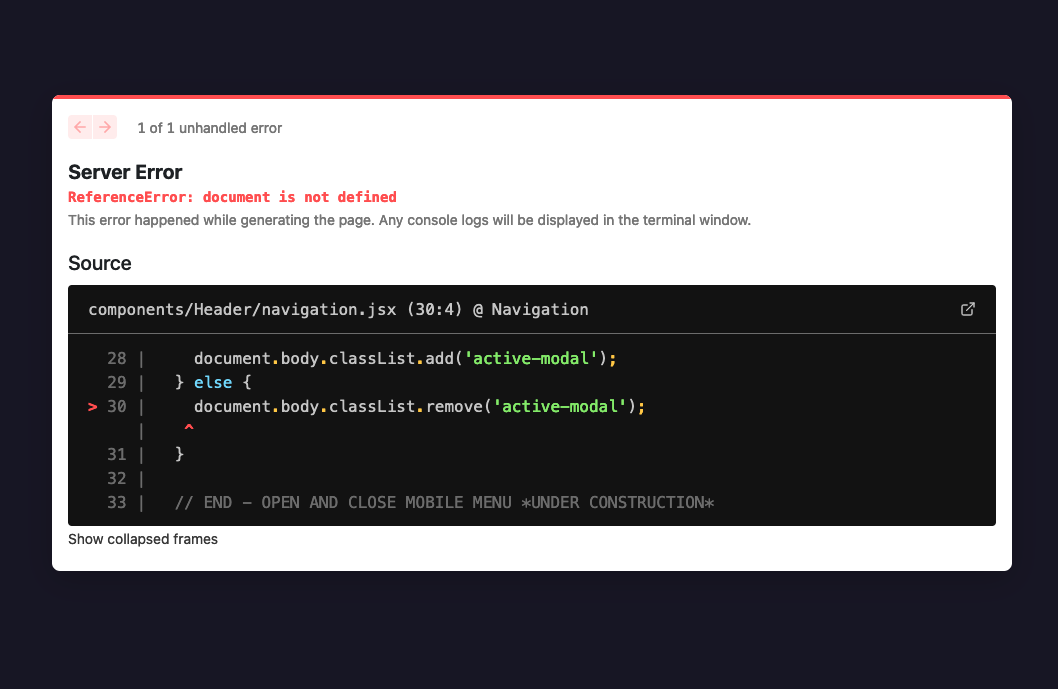
Gsap doesn't work with CLASS or ID made in js? - JavaScript - SitePoint Forums | Web Development & Design Community

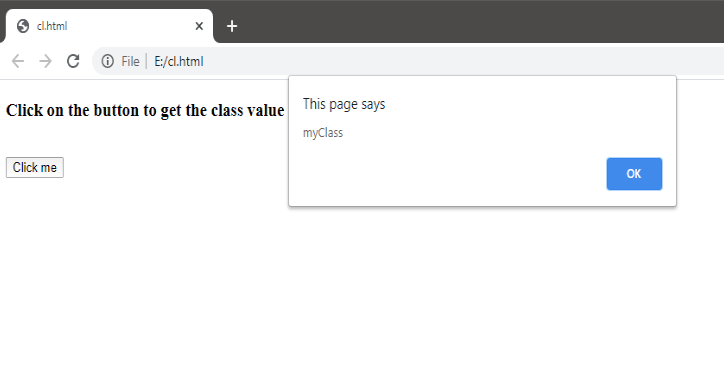
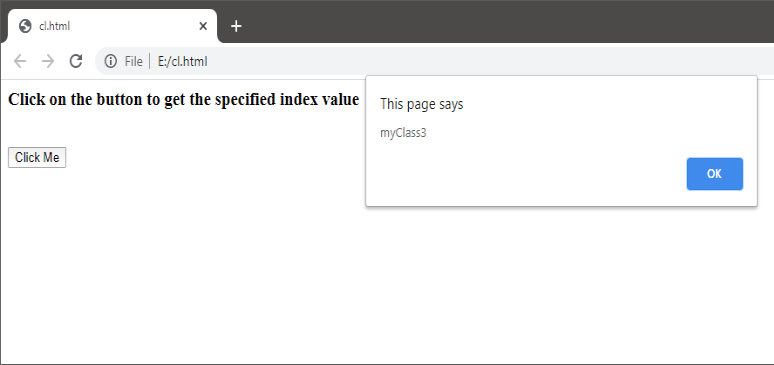
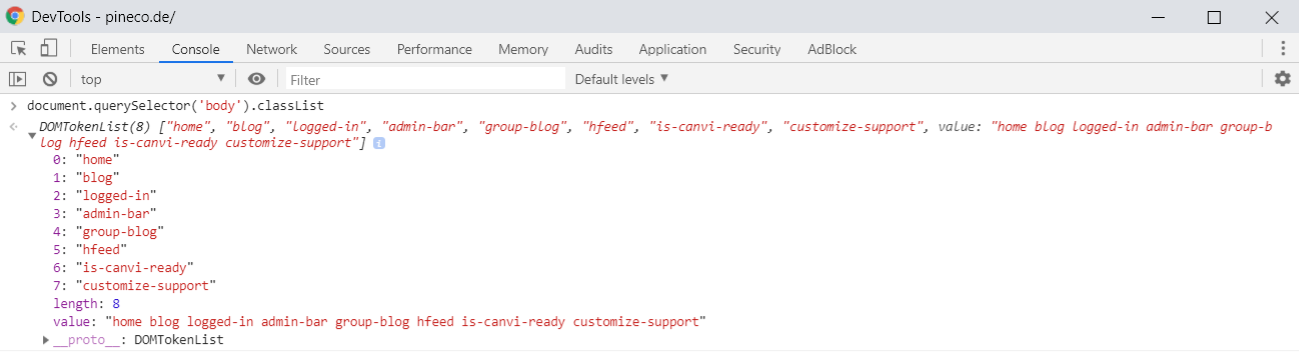
javascript - classList.add(), classList.remove(), and classList.toggle() not actually changing the classList - Stack Overflow

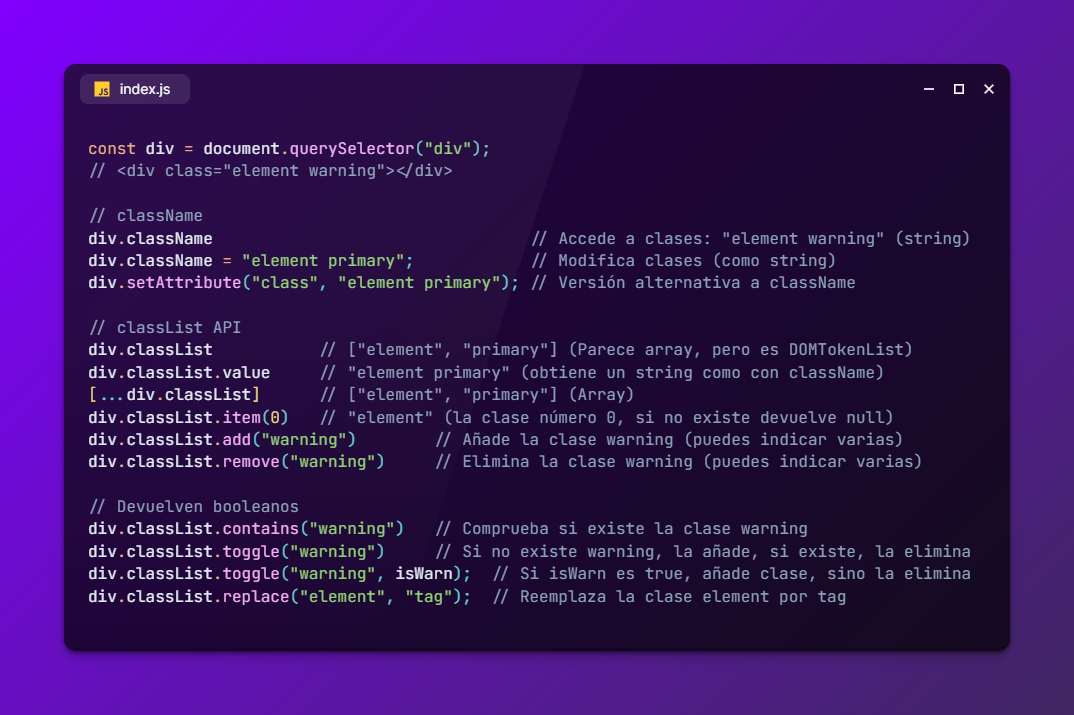
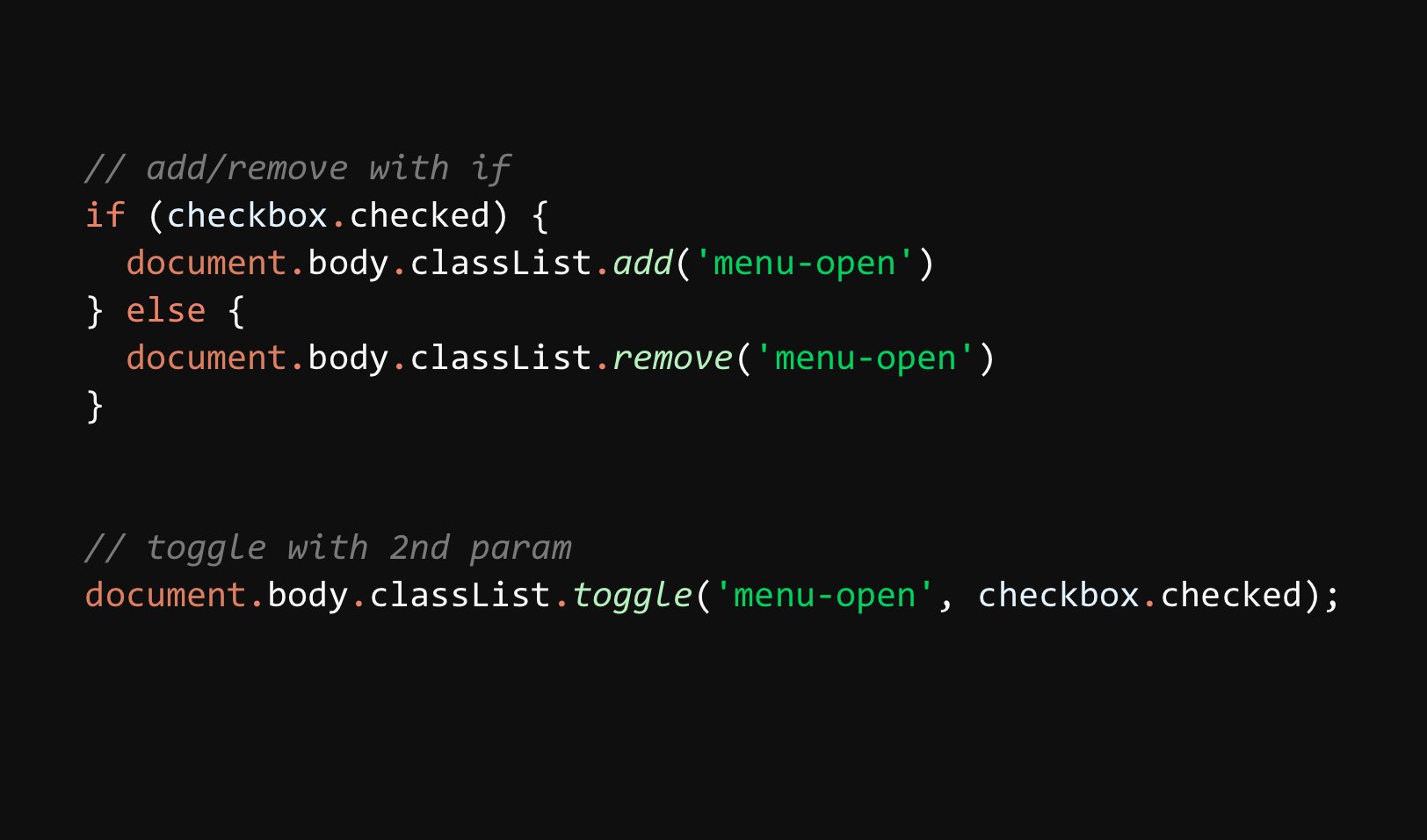
Dave DeSandro on X: "Vanilla JS tip: classList.toggle has a 2nd parameter to add or remove if true or false. Saves you an if statement https://t.co/hSSEEzWMHv" / X