javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow

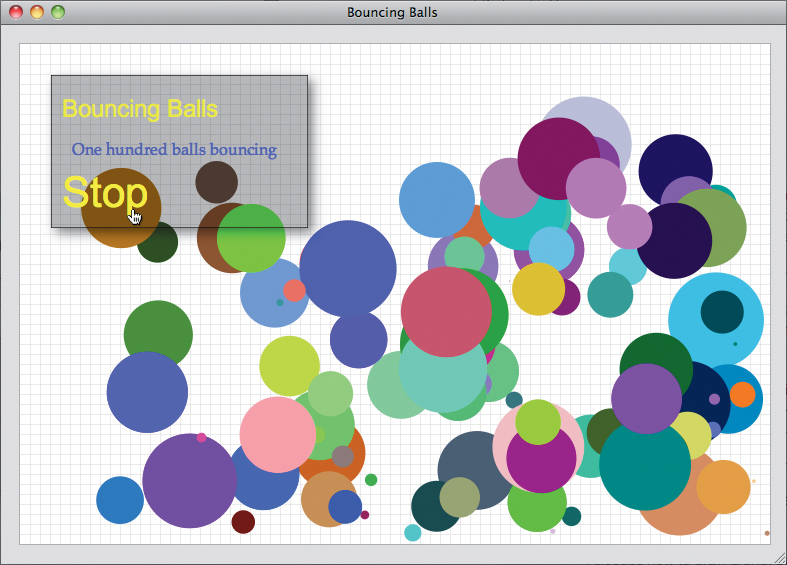
Dragging objects – a very simple HTML5 Canvas example | Rectangle World – HTML5 Canvas and JavaScript: Tutorials and Experiments

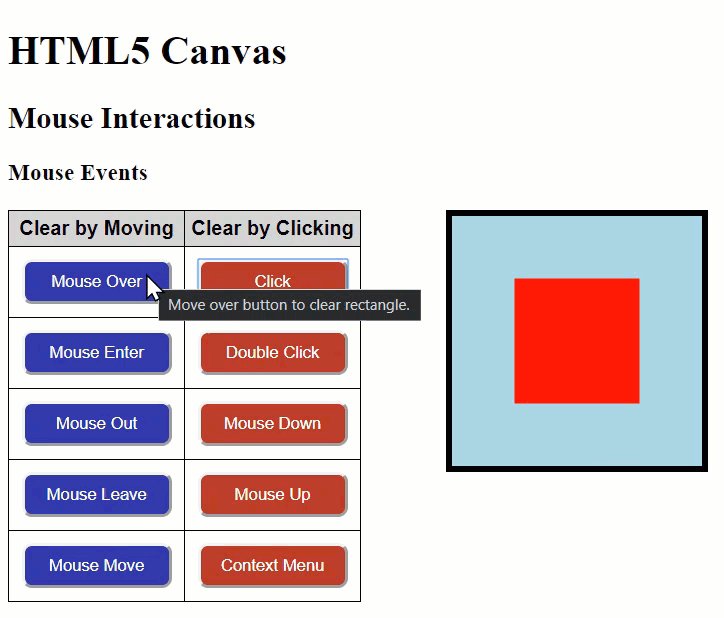
html - How to show mouse coordinates over canvas using pure javascript in tooltip form? - Stack Overflow