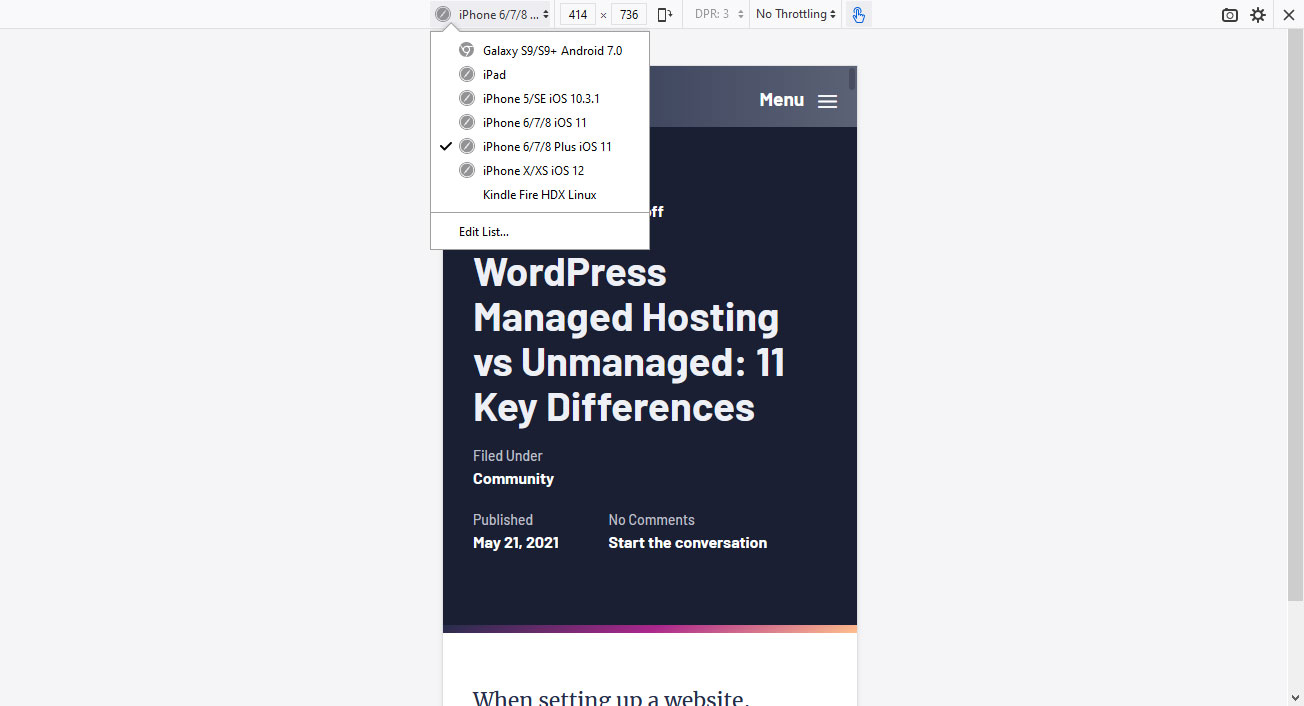
Apple iPhone 11 Pro Max, resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries

css3 - CSS: ¿Qué son los media queries, para qué sirven, cómo se agrupan y cómo implementarlos? - Stack Overflow en español

Amazon.com: Screen Replacement Compatible for iPhone 11 Screen Replacement 6.1 inch LCD Display 3D Touch Digitizer Frame Assembly Full Repair Kit, with Repair Tools : Cell Phones & Accessories









![Updated] What iOS 14 Means for Email Marketers - Litmus Updated] What iOS 14 Means for Email Marketers - Litmus](https://www.litmus.com/wp-content/uploads/2020/10/iPhone12_Carousel_Reframe2_678x452.png)