javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

reactjs - Whe I use the react route 4 history, but the console gives the follow warning. Can anyone tell me the reason? - Stack Overflow

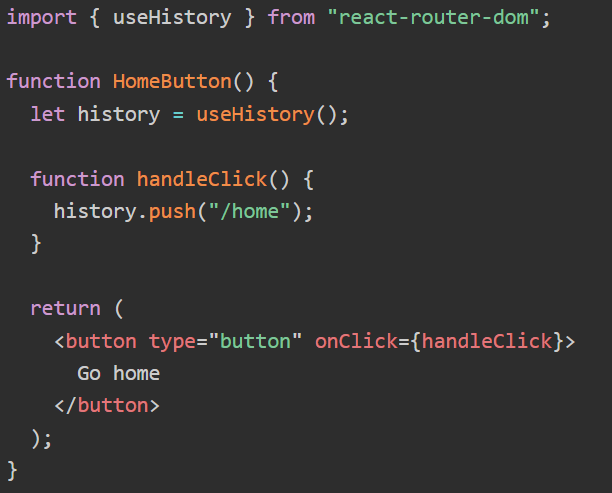
Ashraya KK on LinkedIn: REACT HOOKS 🪝 🔖useHistory Why useHistory and What was useHistory ❓ In… | 18 comments








![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)