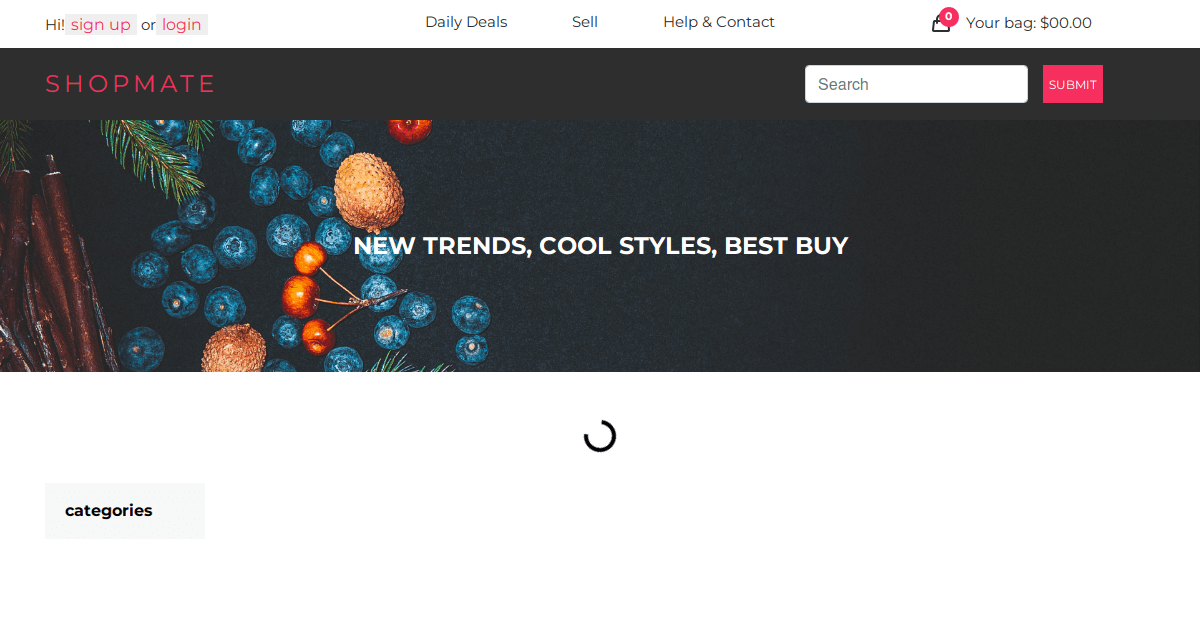
FigAct - Figma to React, React Hooks, React Router and dynamic data display from API call | Figma Community
In V4 router events don't seem to propagate into redux connected components · Issue #4753 · remix-run/react-router · GitHub

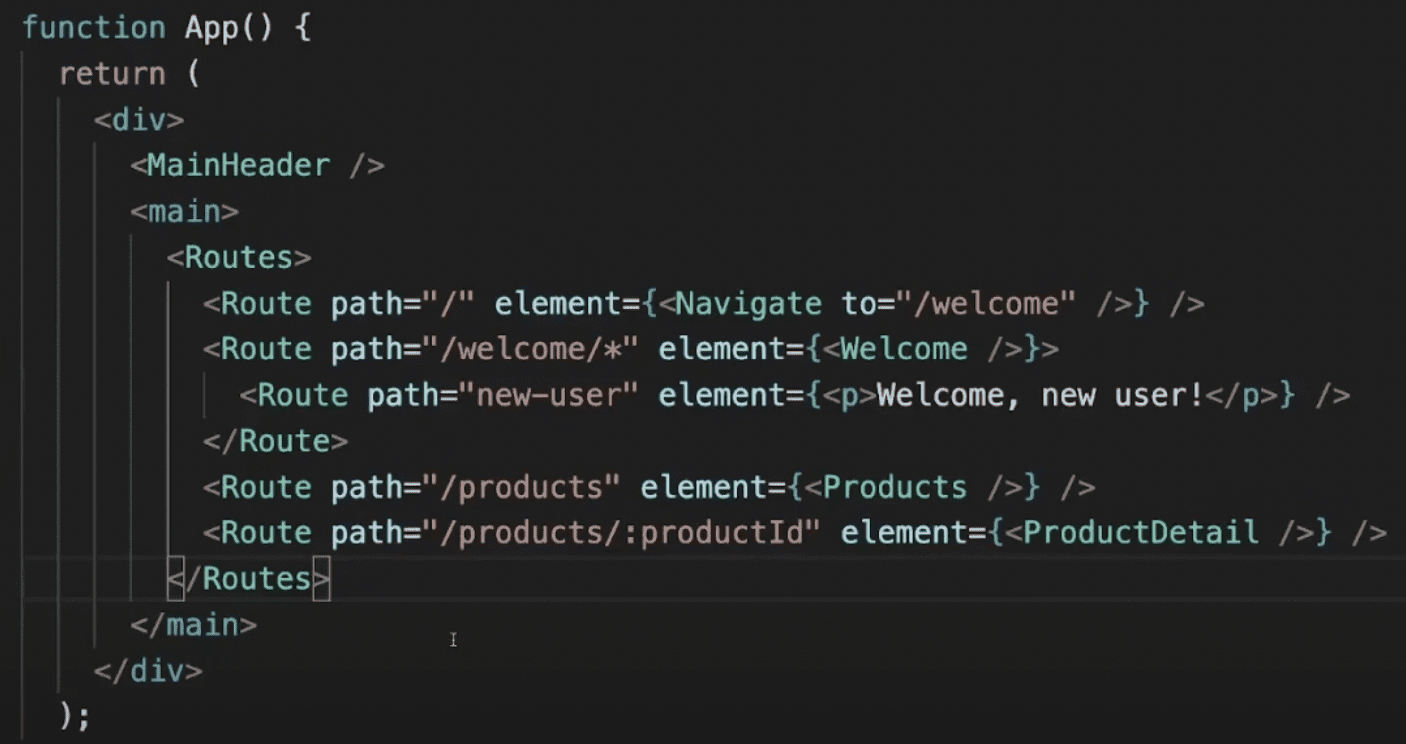
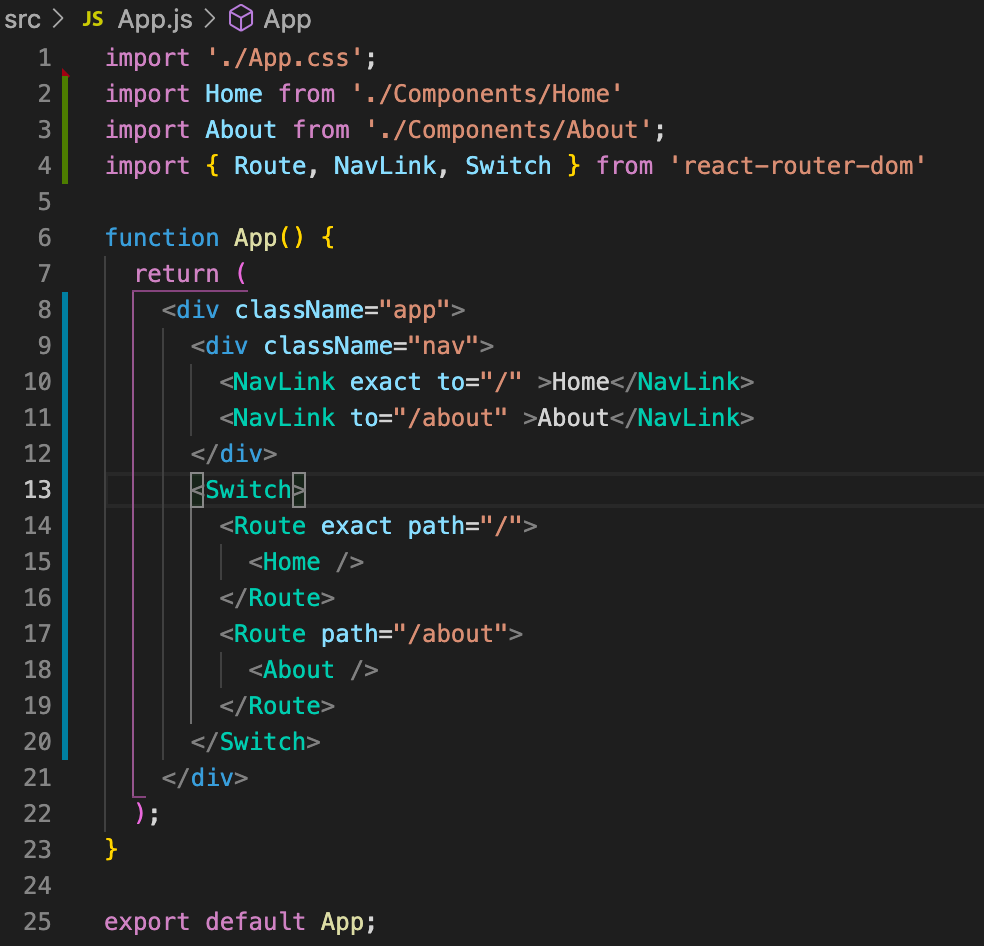
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium