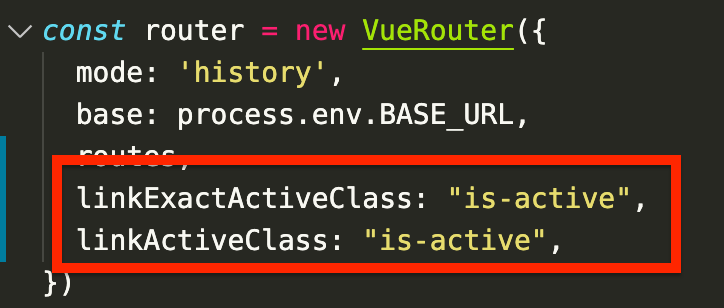
css - How can I get Vue Router to append the 'link-exact-active-class' at the end of the classlist? - Stack Overflow
Vue router 4 scroll behaviour with hash active class on all links · vuejs core · Discussion #6311 · GitHub

vue.js - The `router-link-active` classname unexpectedly applies to a < router-link> which is pointing to `/` - Stack Overflow

Vue router 4 scroll behaviour with hash active class on all links · vuejs core · Discussion #6311 · GitHub

javascript - vue-router: Active class issue when the route path is like "employees/add" - Stack Overflow